| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 내일배움캠프
- 내일배움캠프사전캠프
- DB마이저널
- 코드잇앰배서더
- 앱개발강의
- 코드잇강의추천
- 혼공컴운
- GIT
- 혼공단
- 독서활동
- 혼공단JS
- 오늘도코드잇
- 자바스크립트
- 알고리즘
- 티스토리챌린지
- 앱개발부트캠프
- c++헤더
- 르탄즈5기
- 르탄즈
- 스파르타코딩클럽
- 리액트네이티브
- ReactNative
- 코딩공부
- DB김준기문화재단
- 환경교육봉사
- 오블완
- DB드림리더장학생
- 코드잇TIL
- js
- 코드잇
- Today
- Total
axnuo
[혼공단 / JS] 2주차 - Ch3 조건문 본문

우선 1주차 우수 혼공족 선정이 되었다!
😋😋
첫부분이라서 이것저것 적었는데 그렇게 한 보람이 있는 것 같구... 뭔가 더 열심히 하고싶어지는 마음이 들었다 🥹
1주차는 책 보면서 노션에 이것저것 정리한 다음 티스토리에 복붙했는데 앞으로는 티스토리 작성 방식도 연구해서 좀 예쁘게 쓰고싶당
차근차근... 화이팅^^
💡 진도 : Chapter 03
💡 기본 미션 : p.139의 확인문제 3번 문제 풀고 완전한 코드 만들어 vs code에서 실행결과 인증
💡 p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐
Chapter 03. 조건문
03-1 if 조건문
- 조건 분기 : 조건문에서 조건에 따라 코드의 실행 흐름을 변경하는 것
- if 조건문 : 조건에 따라 코드를 실행하거나 실행하지 않을 때 사용하는 구문
- 오전 오후 구분 소스코드
<script>
const date = new Date() //현재 날짜와 시간을 갖는 객체 생성
const hour = date.getHours() //현재 시간을 출력하는 메소드
if(hour<12){
alert('오전입니다.');
}
if(hour>=12){
alert('오후입니다.')
}
</script>
-> 조건 : 불 자료형, 비교연산자와 논리연산자를 활용해 조건을 만듦.
- if else 조건문
- → 서로 반되되는 상황을 표현하는 구문 : else 구문 == if에 반대되는 조건이 else에 들어감.
- 중첩 조건문 : 조건문 안에 조건문을 중첩해 사용하는 것
if(조건){
if(조건2){}
else{}
}
else {
if(조건3){}
else{}
}
- if else if 조건문 : 겹치지 않는 3가지 이상의 조건으로 나눌 경우 사용
if(조건){
if(조건2){}
else{}
}
else {
if(조건3){}
else{}
}03-2 switch 조건문과 짧은 조건문
- switch 조건문 (default 생략 가능)
switch(자료){
case 조건A:
break
case 조건B:
break
default:
break
}
- switch 조건문 사용!
<script>
const input = Number(prompt('숫자를 입력하세요.', '숫자'))
switch(input%2){
case 0:
alert('짝수입니다.')
break
case 1:
alert('홀수입니다.')
default:
alert('숫자가 아닙니다.')
break
}
</script>
→ break : 조건문이나 반복문을 빠져나가기 위해 사용하는 키워드.
코드를 읽다가 break을 만나면 break을 감싸는 switch나 반복문을 빠져나감.
- switch 조건문에서 case의 내용은 if 조건문으로도 쓸 수 있다.
- 조건부 연산자 ==삼항 연산자
💡 불 표현식 ? 참일 때 결과 : 거짓일 때 결과
-> number≥0이 true이면 왼, false면 오 출력
const result = (number >=0)?'0 이상의 숫자입니다.':'0보다 작은 숫자입니다'
- 짧은 조건문 : 논리 연산자의 특성을 조건문으로 사용하는 것
-
- 논리합 연산자 활용
- 💡 true || ***
- → 항상 true이기 때문에 참이 확실하면 추가 연산 진행 안 함 즉, 우변 실행 X → 만약 false이면 우변 실행
- 논리곱 연산자 활용
- 💡 false && ***
- → 항상 false이기 때문에 우변 실행 X
- 논리합 연산자 활용
- 컴퓨터는 문자열 연산보다 숫자 연산이 빠름.
- else if는 이전 구문의 조건이 맞지 않을 때 넘어오는 부분이기 때문에 앞에서 이미 제외된 부분을 한 번 더 검사할 필요는 없다.
if(score===4.5){
alert('신')
}
else if(score<=4.2&&score<4.5){
alert('교수님의 사랑')
}
else if(score<=3.5&&score<4.2){}
else {}
이거보다
if(score===4.5){
alert('신')
}
else if(4.2<=score){
alert('교수님의 사랑')
}
else if(3.5<=score){}
else {}
이게 더 효율적이다
→ 이유는 위의 코드는 각 조건문이 and연산자라서 두 번 연산해야 하고, 애초에 위의 조건문에서 계산했기 때문에 없어도 되는 내용이다~
미션!
💡 기본 미션 : p.139의 확인문제 3번 문제 풀고 완전한 코드 만들어 vs code에서 실행결과 인증
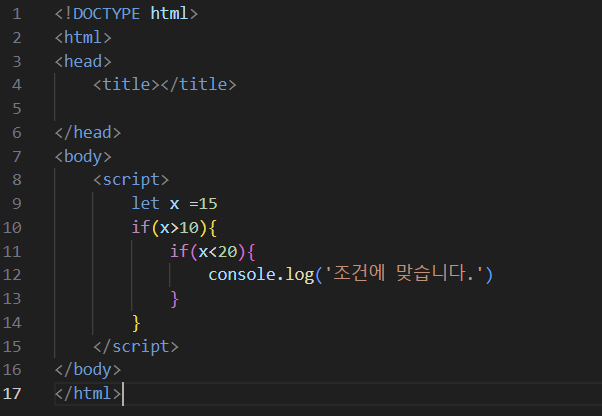
문제 : 중첩 조건문을 하나의 if 조건문으로 만들기


우선 임의로 x값을 15로 설정하면 중첩 조건문에서 조건에 맞는다고 뜬다.
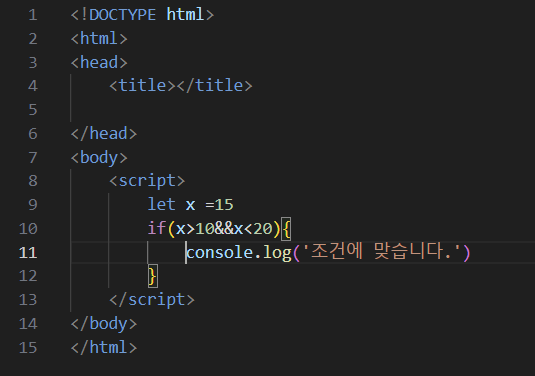
먼저 바깥 if문의 x>10을 만족해야하고, 안쪽 if문의 x<20을 만족해야한다. 따라서 x>10과 x<20 두 조건을 만족해야하기에 &&연산자라고 생각했다.


&& 논리연산자를 활용했을 때 같은 결과가 나온당

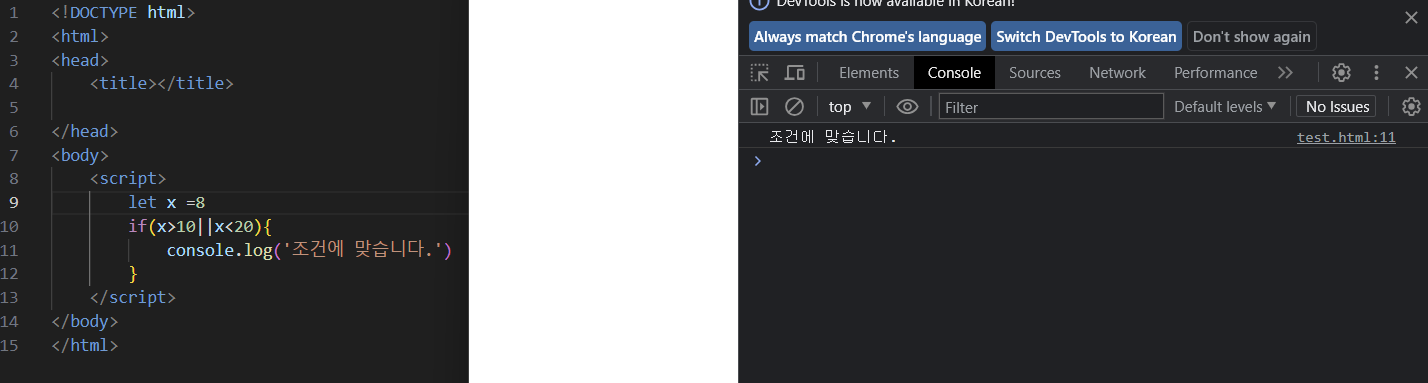
만약 x를 10미만의 값으로 설정한다면 콘솔창에 아무것도 뜨지 않는다.

&& 연산자는 같은 결과를 출력한다.

하지만 || 연산자는 조건에 맞다는결과를 띄운다. 그 이유는 or 연산자는 하나라도 true이면 true를 반환하기 때문에 뒤에 나온 조건인 x<20을 만족하기 때문에 조건에 맞다는 결과를 띄운 것이다. 이와 같은 원리로 x=15일 때도 true를 반환한다.
따라서!!!!! 정답은 &&이당. 😋😋
💡 p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐



실행화면! 두 소스코드 다 같은 화면이 출력되고. 태어난 해는 임의로 넣었당 ㅎ

이거 처음에 실행했을 때 결과가 제대로 안떴는데 alert에서 ${} 이걸로 출력하면 '이 아니라 `로 출력해야함을 잊지 말자!!!😢😢

split은 앞 문자열을 , 기준으로 잘라서 배열을 만드는 메소드!
효율적인 코드가 무엇일까 열심히 고민하고 공부할 것^^
추가로 찾아본 내용 + 느낀점
- html에 js 코드를 삽입할 때에는 <head>태그에 삽입하나 <body>태그에 삽입하나 동작상의 차이는 없음.
- html이 아닌 외부에 자바스크립트 파일을 생성하고 삽입하려면 <script>태그를 활용해 외부 자바스트립트 파일을 포함하면 됨.
- 정말 사소한 거지만 아직 JS의 ===과 ;을 안써도 되는 것에 익숙해지지 않는다!!~~~ㅋㅋ... + 백틱도...
- 티스토리 왜이렇게 다루기 어렵지 😡
'JS > 혼공단' 카테고리의 다른 글
| [ 혼공단 / JS ] 6주차 - Chapter 07~08 (0) | 2023.08.20 |
|---|---|
| [ 혼공단 / JS ] 5주차 - Chapter 06 객체 (0) | 2023.08.13 |
| [ 혼공단 / JS ] 4주차 - Chaptor 05. 함수 (0) | 2023.07.30 |
| [혼공단 / JS] 3주차 Chapter 04 반복문 (1) | 2023.07.23 |
| [혼공단 / JS] 1주차 미션 - Ch1, Ch2 (3) | 2023.07.09 |


