| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 혼공단JS
- 오늘도코드잇
- DB드림리더장학생
- 내일배움캠프사전캠프
- 르탄즈5기
- 리액트네이티브
- 혼공단
- 코드잇앰배서더
- c++헤더
- ReactNative
- 앱개발부트캠프
- 오블완
- 자바스크립트
- 티스토리챌린지
- GIT
- DB김준기문화재단
- js
- 르탄즈
- 환경교육봉사
- 스파르타코딩클럽
- 알고리즘
- 혼공컴운
- DB마이저널
- 코드잇
- 앱개발강의
- 코딩공부
- 내일배움캠프
- 코드잇TIL
- 독서활동
- 코드잇강의추천
- Today
- Total
axnuo
[혼공단 / JS] 1주차 미션 - Ch1, Ch2 본문
여름동안 JS와 프론트 공부를 하고 싶어서 무작정 혼공단 JS를 신청하였다!
💡 진도: Chapter 01 ~ 02
💡 기본 미션: p. 54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기
💡 선택 미션: Ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기
공부 내용!
01-1
- 자바스크립트란?
- 웹브라우저에서 사용하는 프로그래밍 언어
기존에는 웹 클라이언트를 JS로 하고 웹 서버를 자바, C# 등으로 했는데 Node.js가 등장하면서 자바스크립트로도 웹 서버 애플리케이션을 개발할 수 있게 됨.
- Node.js → 웹 서버 애플리케이션을 개발할 때 꼭 필요한 간단한 모듈만 제공함. → 데이터처리와 예외 처리가 복잡하지만 빠르다!
- 애플리케이션은 안드로이드의 경우 자바/코틀린, 아이폰은 스위프트로 개발하는데 자바스트립트는 둘 다 인식 가능.
- 확인문제
- 인터넷을 돌아다니면서 봤던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹사이트 5개 적깅
01-2
- 크롬에서 about:black → Ctrl+Shift+I → 개발자 도구 실행!
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
//이 부분에 자바스크립트 코드 입력
</script>
</head>
<body>
</body>
</html>
- HTML 페이지를 크롬에 띄운 후 검사 실행하면 개발자 도구에서 오류가 발생하는지 알려줌.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script>
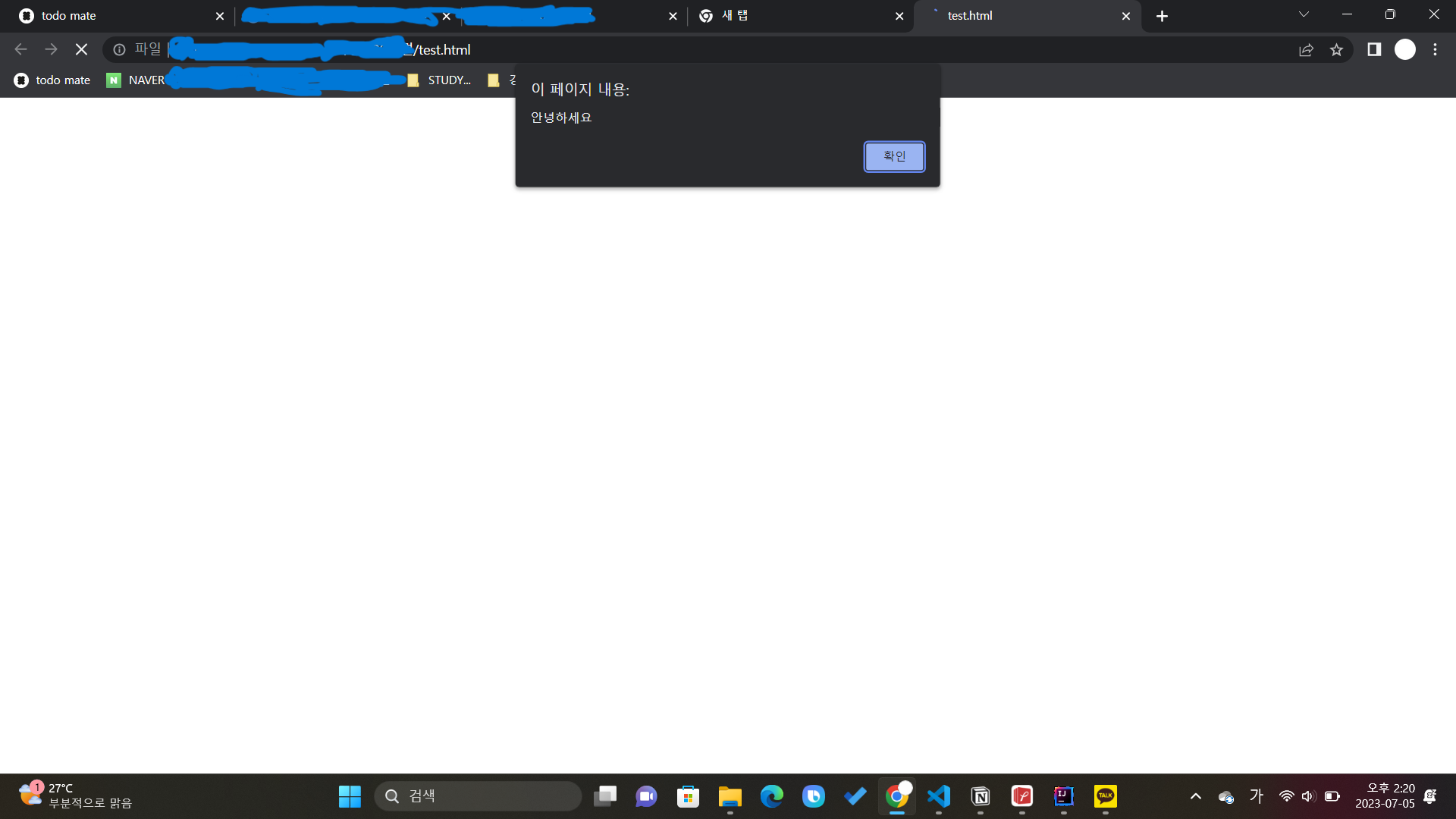
document.body.innerHTML = "<h1>안녕하세요</h1>"
</script>
</body>
</html>
body에 document하면 웹 페이지에 안녕하세요가 뜹니다.

01-3
- 식별자의 종류구분 단독으로 사용 다른 식별자와 사용
식별자 뒤에 괄호 없음 변수 속성 식별자 뒤에 괄호 있음 함수 메소드 - 주석
- HTML 태그 주석
- <!— 주석문 —>
- 자바스크립트 주석
- // 주석 or /* 주석 */
- 출력
- 개발자 도구 console 창에서 확인하기
- 경고창에 출력하기
- 콘솔에 출력하기괄호 안에 입력한 값 출력함. 개발자 도구 실행해서 console 탭 클릭하면 확인 가능
- 💡 console.log()
- 괄호 안에 문자열 넣어서 사용한다. 괄호 안에 들어가는 것 : 매개변수
Chapter 2
02-1 기본자료형
- 문자열
- 문자열 만들기
- ‘string’
- “string”
- 문자열 내부에 따옴표 출력하고 싶으면 출력하고 싶은 따옴표를 안에 넣고 바깥 따옴표는 다른 거로!
- → ex) “This is ‘string’” || ‘This is “string”’
- 아니면 \ 써서 출력
- → ex) “This is \”string\””
- 문자열 연산자문자열[숫자] → 문자 선택
- 문자열.length → 문자열 길이 구하기
- 문자열+문자열 → 문자열 연결
- 문자열 만들기
- 숫자 자료형
- 소수점 유무 구분 안 함.
- 사칙 연산 가능 && 연산자 우선순위 고려
- 불 자료형
- true / false
- 다른 언어랑 다른 점 : == → ===, != → !== //값과 자료형이 같은지를 비교하는 연산임. ==과 !=는 값이 같은지를 비교하는 연산
- !true → false, !false → true
- 논리곱 &&, 논리합 ||
- 자료형 검사
- typeof(자료)
- → 자료형을 문자열로 알려줌
- 템플릿 문자열
- `를 사용해서 만든다. 문자열 내부에 ${...} 기호를 사용해서 표현식을 넣으면 표현식 안에서 계산됨
02-2 상수와 변수
- 상수 : 항상 같은 수
- 상수는 한 번만 선언할 수 있기 때문에 선언할 때 반드시 값을 지정해줘야함. 변경도 불가능!
- 💡 const 이름 = 값
- 변수
- 변경 가능 → 변수 = 값 이렇게…
- 선언은 한 번만 가능!
- 💡 let 이름 = 값
→ 변경할 가능성이 있으면 변수를 사용하고 그게 아니라면 상수를 사용하자.
- 변수에 적용할 수 있는 연산자
- 복합 대입 연산자<ul> → 순서가 없는 목록, <li> → ul태그 내에서 사용하고 실질적인 목록 내용
- +=, -=, *=, /=, %= 같은 거…
- 증감 연산자
- 변수 ++, ++변수, --변수, 변수 -- 같은 거
- undefined 자료형
- 선언하지 않고 사용한 식별자! 값이 없는 변수!
02-3 자료형 변환
- 문자열 입력
- prompt 함수는 사용자로부터 내용을 입력 받아서 사용함.
- 💡 prompt(메세지 문자열, 기본 입력 문자열)
- 불 입력
- 사용자가 확인/취소 선택할 수 있음
- 💡 confirm(메세지 문자열)
- 숫자 자료형으로 변환하기
- Number(자료)
- 다른 문자가 들어있어서 숫자로 변환할 수 없는 경우 NaN 출력
- → 근데 자료형은 number일 수 있음.
- 다른 자료형에서 숫자 연산자를 사용하면 숫자 자료형으로 변환된다!
- 문자열 자료형으로 변환하기
- String(자료)
- 문자 연결 연산자 사용
- 불 자료형으로 변환하기
- Boolean(자료)
- false로 변환되는 문자열 : 0, NaN, ‘…’, “…”, null, undifined
- !!를 사용하면 변환 가능
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script>
const input = prompt('숫자 입력하시오.')
const inch = Number(input)
const cm = inch*2.54
alert(inch+"inch는 "+cm+"cm 입니당")
</script>
</body>
</html>
inch 를 cm 로 변환하는 예제!
미션
💡 기본 미션: p. 54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기

💡 선택 미션: Ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기
- 인터넷을 돌아다니며 보았던 쉽게 사용 가능하고, 기능이 많다 느끼는 web 사이트 5가지
1. todomate : 핸드폰과 웹사이트 간의 연동 속도가 빠르며 매일 해온 일들을 엑셀 파일로 저장할 수 있는 기능을 제공해주며, 친구들과의 간단한 소통도 할 수 있다는 점에서 기능이 많다고 생각하며 비교적 간단하여 쉽게 사용할 수 있는 인터페이스를 갖고 있다고 생각합니다.
2. 인스타그램 : 전세계 다양한 사람들과 소통을 할 수 있고 다양한 형태의 미디어를 공유할 수 있다는 점에서 기능이 많고 위치, 언급 등 다양한 서비스가 제공된다고 생각합니다.
3. 디스코드 : 하나의 영상통화 서비스가 아니라, 채팅, 음성통화, 화면 공유 기능, 영상통화 많은 소통 방식을 동식에 사용할 수 있기 때문에 기능이 많다고 생각합니다.
4. 토스 : 자산을 쉽게 관리할 수 있고 각종 이벤트와 만보기, 주식 추천 기능, 라이브 쇼핑 등 일상생활에서 활용할 수 있는 방식이 많다고 생각합니다.
5. 노션 : 데이터베이스를 관리하기 쉽고 다양한 방식으로 메모나 특정 자료들을 관리하기 편하다고 생각합니다.
공부하면서 캡처한 화면!

사용자 관리 도구에서 콘솔창 실행한 화면



이건 VS code! 코드 화면...!!^__^
'JS > 혼공단' 카테고리의 다른 글
| [ 혼공단 / JS ] 6주차 - Chapter 07~08 (0) | 2023.08.20 |
|---|---|
| [ 혼공단 / JS ] 5주차 - Chapter 06 객체 (0) | 2023.08.13 |
| [ 혼공단 / JS ] 4주차 - Chaptor 05. 함수 (0) | 2023.07.30 |
| [혼공단 / JS] 3주차 Chapter 04 반복문 (0) | 2023.07.23 |
| [혼공단 / JS] 2주차 - Ch3 조건문 (0) | 2023.07.16 |


