| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 혼공컴운
- GIT
- 티스토리챌린지
- 내일배움캠프사전캠프
- 르탄즈
- DB마이저널
- 오늘도코드잇
- DB김준기문화재단
- 혼공단JS
- 코딩공부
- 코드잇강의추천
- 앱개발강의
- 코드잇TIL
- 르탄즈5기
- 앱개발부트캠프
- 스파르타코딩클럽
- DB드림리더장학생
- c++헤더
- 코드잇
- js
- 독서활동
- ReactNative
- 환경교육봉사
- 오블완
- 혼공단
- 내일배움캠프
- bottom tab navigation
- 자바스크립트
- 알고리즘
- 코드잇앰배서더
- Today
- Total
axnuo
[HTML/코드잇] HTML 핵심개념 - 오늘도 코드잇 : 2주차 본문
이 글은 코드잇의 HTML 핵심 개념 강의를 수강하며 정리한 내용입니다.
코드잇 HTML 핵심 개념 완강!
기존에 리액트로 웹 개발 프로젝트를 진행했었는데 이번 기회를 통해 내가 얼마나 이상한 코드를 짰었는 지 깨달을 수 있는 기회가 되었다.... HTML 개념부터 엉망이었던 것.............. 이제 개념을 다잡았으니 더 효율적이고 가독성 좋은 코드를 짤 수 있도록 노력하겟따!!

<a href = “url”> 네이버 영화 </a>
⇒ 사이트 주소 전체 or 경로로 설정
페이지 안에서 이동
url 맨 뒤에 붙어서 해당 주소 일부분을 가리키는 용도
ex : wiki/한국_영화#광복과_1950년대
⇒ 여기서 #뒤에 붙은 애들 (h2태그 같은 곳에서 id 속성에 지정해두면 됨 그 이후 href에서 이동할 링크로 넣기)
새 탭으로 열기
target 속성 사용
- target=”_blank” → 새 탭으로 열기
- target=”_self” → 현재 탭에서 열기
이메일 보내기
mailto:<이메일 주소> 를 하면 이메일 주소에 메일을 보낼 수 있음
전화 걸기
tel:<전화번호>를 하면 전화 걸기 가능
리스트
순서리스트
<ol> 태그 사용
각 항목은 <li>로 구성
태그 자체가 순서의 의미를 갖고 있기 때문에 순서를 지정해주지 않아도 자동으로 번호가 설정 됨.
순서 없는 리스트
<ul> 태그 사용
각 항목 <li>
- 으로 나타난다
리스트 스타일링
모양을 바꾸고 싶을 때 type 속성 사용
- a → a, b, c
- A →A, B, C
- i → i, ii, iii
- I → I, II, III
- 1 → 1, 2, 3
하지만 사실 css 속성으로 더 많이 사용하긴 함
<style>
ol {
list-style: disc; //순서 없는 걸로 표현...
</style>
list-style : none의 경우 그냥 리스트가 안보임… 내가 원하는대로 꾸미고 싶으면 none으로 설정하겠지?
리스트 항목을 한 줄로 쓰고싶을 땐 display: inline-block
테이블
<pre> 태그 : 미리 모양이 정해져 있다고 생각하고 코드에 적힌 대로 보여줌
<table> 태그를 사용해 표를 만들 수 있음
<tr> 태그는 각 행을 나눔
<tr> 안에서 <td> 사용 표에서 한 칸에 해당한다 만약 빈 칸이 있으면 그건 그냥 <td/> 하면 됨
머리글
<thead> 태그로 감싸주면 된다. 이건 제목에 해당하기 때문에 각 제목은 td가 아니라 th태그로 감싸줌!
머리글이 아닌 나머지는 <tbody>로 감싸준다
<tfoot>은 바닥글(합계같은 거…)
테이블 헤더 (맨 앞 줄) =⇒ <th>태그
테이블 스타일링
<style>
table {
border: 1px solid red;
border-collapse : collapse; //테두리 사이의 간격을 없애는 것...?
border-spacing : 15px; //테두리 사이의 간격을 늘려주는 것
}
th, td {
border: 1px solid bluf;
}
thead th, thead td {
border: 1px solid green;
}
</style>
멀티미디어
이미지
- <img src = “poster.jpg”>
- 속성
- alt=”영화명량포스터” 이미지를 글자로 적는 것…
- width=”300”, height=”400” //css로 수정 가능
비디오
<video src = “codeit-logo.mp4”>
- autoplay → 크롬에서는 autoplay muted로 설정해야됨
- controls ⇒ 비디오 멈추거나 소리 킬 수 있음
- width, height도 설정 가능
오디오
<audio src = “codeit-logo.mp3” controls autoplay>
- 얘랑 비디오 둘 다 크롬에선 자동재생 안된느데 사파리에서는 잘 됨… 그냥 크롬 특인가
iframe
html안에서 다른 html을 불러올 때 사용한다
폼
폼이란… 사용자가 입력하는 것
- 인풋 : 각 정보를 받는 것
- 라벨 : 인풋값을 설명하는 것
- 버튼 : 버튼을 누르면 입력한 내용 전송
폼 만들기
<form> 태그가 있어야 함!
<form>
<label for = "signup-email">이메일</label>
<input id = "signup-email" name = "email">
</form>
for - id ⇒ input과 label 연결
비밀번호의 경우 type=”password”입력
input에 입력하는 name의 경우 그 이름으로 사용자의 입력값이 전송됨
이메일도 type = “email”로 설정
버튼
<button> 확인 </button>
type이 button이면 버튼을 눌러도 전송이 안 됨
type이 submit이어야 데이터를 전송 / 이게 기본값!
reset→ 내용 초기화
form태그 안에 없으면 별 기능이 없당 그러니 값을 전송하고 싶으면 form 태그 안에 같이 버튼을 넣을 것!!!!!!!!!!!!
action
버튼을 누르면 action 속성에 설정한 주소로 input값이 들어감
http://127.0.0.1:3000/?email=html%40codeit.kr&password=ilovehtml&password_repeat=ilovehtml
이런식으로
⇒ 쿼리 문자열
현재 페이지 말고 다른 주소를 쓰고 싶으면
<form action=”https://google.com/search”>이렇게 하면 이 뒤에 쿼리 문자열이 온다
method
페이지를 이동하거나 데이터를 서버에 전송할 때 서버에 리퀘스트를 보냄
- GET : 데이터를 받을 때 사용
- POST : 데이터를 보낼 때 사용
method 속성의 기본값은 get이당…
form method = “post”로 하면 됨!
POST 메소드를 확인할 때 request Bin이라는 서비스를 활용하자
⇒ 내가 보내는 리퀘스트를 확인할 수 있음
다양한 인풋
체크박스
type = “checkbox”
value 속성으로 값을 지정하면 선택된 항목의 지정된 값이 쓰임
폼을 저장하면 &film=action&film=comedy 처럼 저장됨
- type = “date” : 날짜,
- type = “file” : 파일
- accept 속성을 사용해 파일 확장자를 정할 수 있음 ex : accept=’.png, .jpg”
- multiple 속성을 넣으면 여러 개를 선택할 수 있도록 정할 수 있음
- type = “email”
- 올바른 이메일 형식인지 자동으로 검사해줌
- type = “number”
- min, max 속성으로 최소 최대 설정 가능
- step 속성으로 증가하는 양 설정 가능
- type = “password”
- 값을 입력했을 때 입력한 내용이 가려짐
- type = “radio”
- value=”1”처럼 사용하면 input name으로 value값이 들어간다
- 여러 항목 중 하나만 선택 가능!
- type =”range”
- 범위 설정
- <select> 태그 안에 <option> 태그를 넣어서 미리 정해져있는 값 중 하나를 선택하도록 할 수 있음
- <textarea> 긴 글을 입력할 수 있는 태그!!
유용한 속성
- placeholder
- 인풋이 비어있을 때 띄우는 내용
- css 바꾸고 싶으면 input::placeholder {} 이렇게 하면 됩니당
- required
- 폼에 반드시 입력해야하는 값
- 비어있으면 전송 버튼을 눌러도 전송되지 않음
- autocomplete = “on”
- 이전에 입력했던 값을 띄워주는 것…
다른 코드 불러오기
head 태그 안에 넣는다
<link rel=”stylesheet” href=”style.css”>
rel 은 파일 속성, href은 경로
stylesheet ⇒ css파일!!
favivon ⇒ 팝업 아이콘
<link rel=”icon” href = “favicon.ico”> 로 하면 팝업 아이콘이 바뀝니다
HTML에서 JS를 쓰는 방 법 >__<
<script>
console.log(’하윙’);
</script>
이렇게 JS를 쓸 수 있고…
그냥 JS 파일을 만고 <script src=”script.js”/>로 써도 됩니당
의미있는 HTML
헤드 안에는 컴퓨터가 읽고 쓸 수 있는 메타 데이터가 들어있음
메타데이터 : 데이터의 데이터…
og:title … 뭐 이런 거 할 때 미리보기를 보여주는 경우 메타 태그 안에서 작성한다
컴퓨터가 활용할 데이터를 지정해주는 것이다!
시맨틱 태그
영역을 의미있게 나눌 때 사용 / 기능은 div 태그와 완전히 같음
div태그→ 원래는 각 영역을 div 태그로 나눈다!
하지만 이걸 각각의 의미를 갖고 있기 때문에 시맨틱태그로 나눔
<header> ⇒ 상단바 / 헤더 안에 네비게이션 역할 ⇒ <nav>
영역의 메인 = <main> : 한 페이지 안에서 딱 한 번만 쓸 수 있음
하단 = <footer>
블로그 글 하나 ⇒ article : article 안에 있는 것은 하나의 완전한 내용
댓글 ⇒ article … article은 하나의 독립적인 내용을 나타낼 때 사용
목록을 보여주는 것 : section으로 영역을 나눔
이미지와 이미지 설명 : figure
시맨틱 태그를 사용하면 좋은 점
- 검색 최적화 (SEO)
- 검색엔진에 보여지고자 하는 정보를 띄우기 위함
- ⇒ head 태그 안에 meta 태그를 꼼꼼하게 작성
- 접근성
- 시각 장애인을 위한 스크린 리더는 영역에 나누어 이동하기 편리해짐
- 장벽 없는 인터넷을 만드는데 중요!!!!
- 가독성도 좋아진다
- 생산성 굿


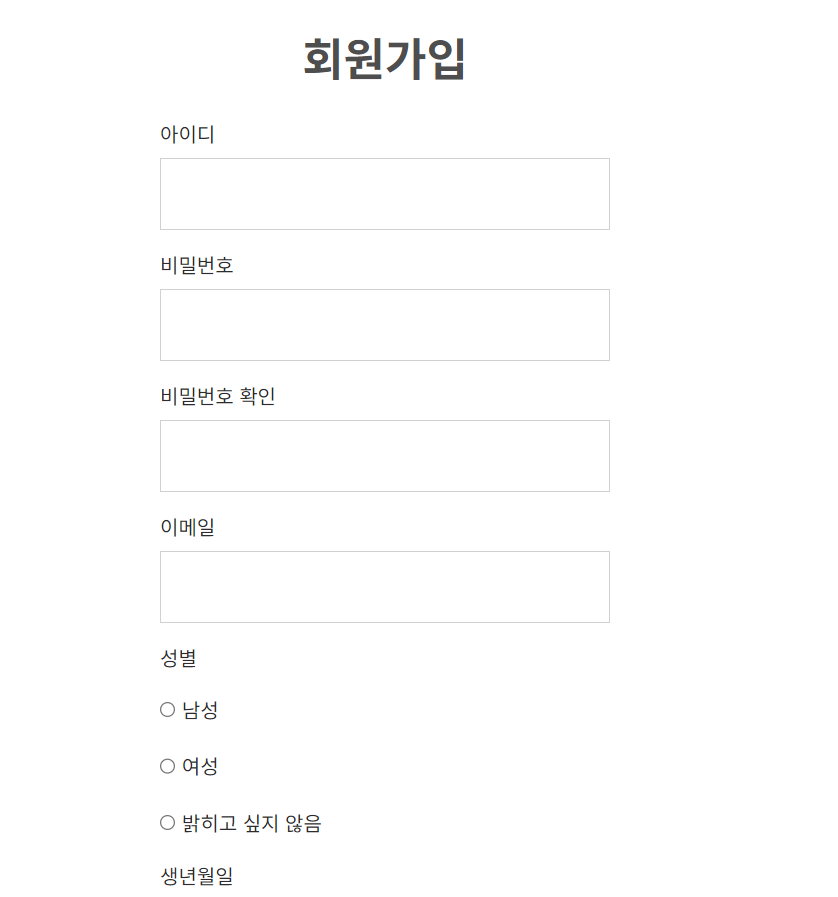
요런 실습들도 진행했다!
